Case Study: SEVA
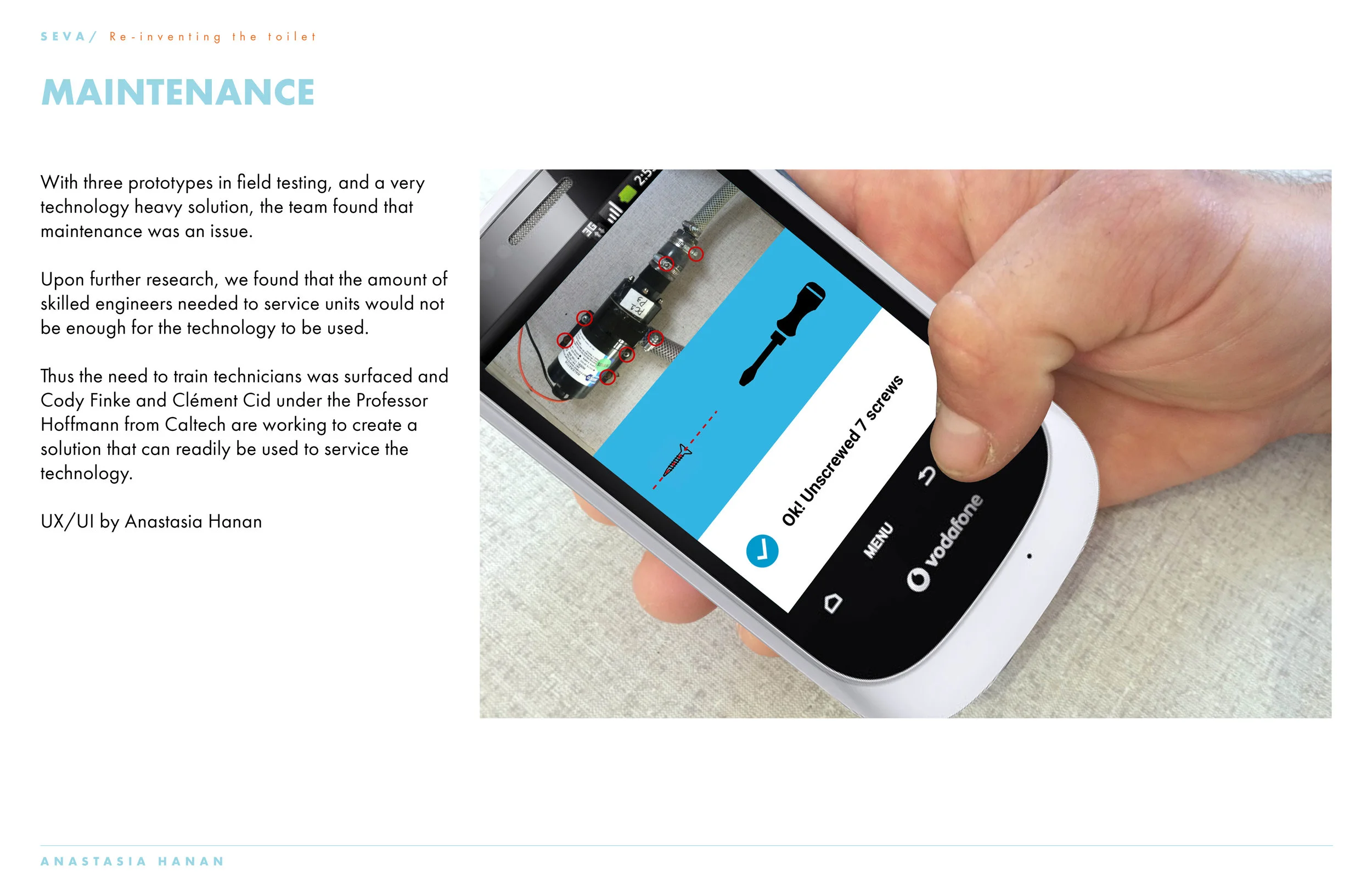
Pictured: Mobile app inside one of the sanitation units.
This project covers the iterative design + testing process of an on-demand maintenance application for Caltech's onsite wastewater treatment technology.
In 2012 Caltech won first place in the Bill and Melinda Gates Foundation's "Re-inventing the Toilet Challenge" for the design of a sanitation system that treats and re-uses wastewater onsite. However, during field testing of the initial prototypes, the team found several human-centered design challenges around sanitation in India that proved equally important to solve as getting the technology to the ideal price and configuration.
The largest non-technical challenge proved to be ongoing system maintenance and repair. To solve this we employed discrete sensors to diagnose part failures and designed a step-by-step mobile guide to instruct technicians with little to no plumbing/electrical experience and varying degrees of digital literacy.
Team
- Cody Finke (Lead Developer)
- Michael Hoffmann (Principal Investigator)
- Clément Cid (Investigator)
- Anastasia Hanan (Design + Research).
Problem
Our target user is a non-engineer in India that may have low levels of technical expertise and/or literacy.
My Role
Designer, Ethnographer, User Testing, UX/UI
Funding Partners
- Bill and Melinda Gates Foundation
- Vodafone
- Disney R&D
Project Outcomes
- In 2015, our team won first place in the Vodafone Wireless Innovation Challenge ($300K).
- We have designed and iteratively tested our app in three different rounds (remotely and on-site) and are currently moving into development - see this process below.
- Patent for Technology: Self-Diagnosis and Maintenance Guide for Non-Sewered Sanitation Systems
Phase 1: ETHNOGRAPHY
(very detailed - feel free to skim or skip to "Phase 2" below)
Initial Ethnography Key Findings:
1. Maintenance
Bathrooms provided may go unused and this is often attributed to lack of maintenance.
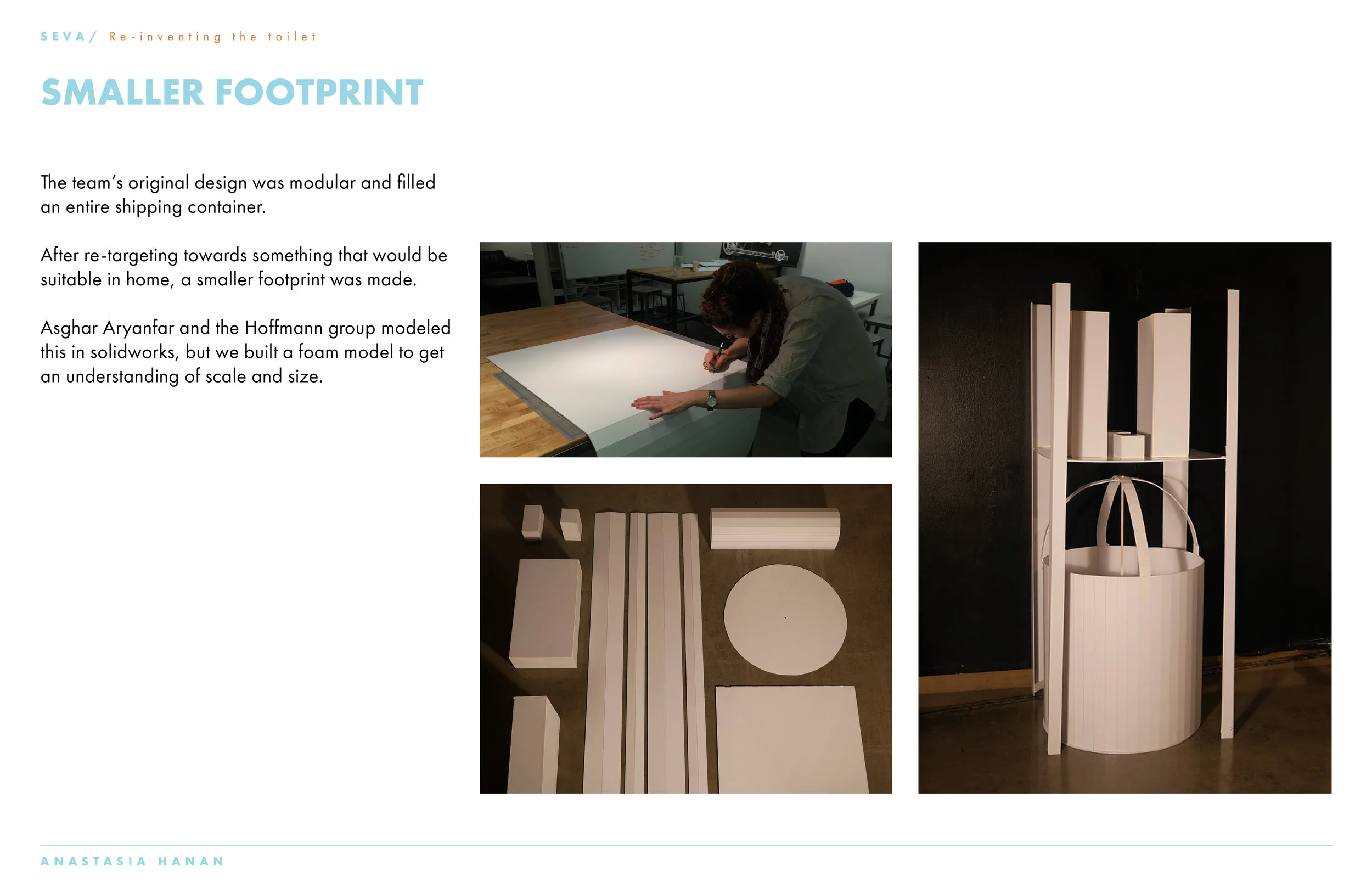
2. System Footprint
Space is a premium in India and modularity is key for system integration into tight spaces.
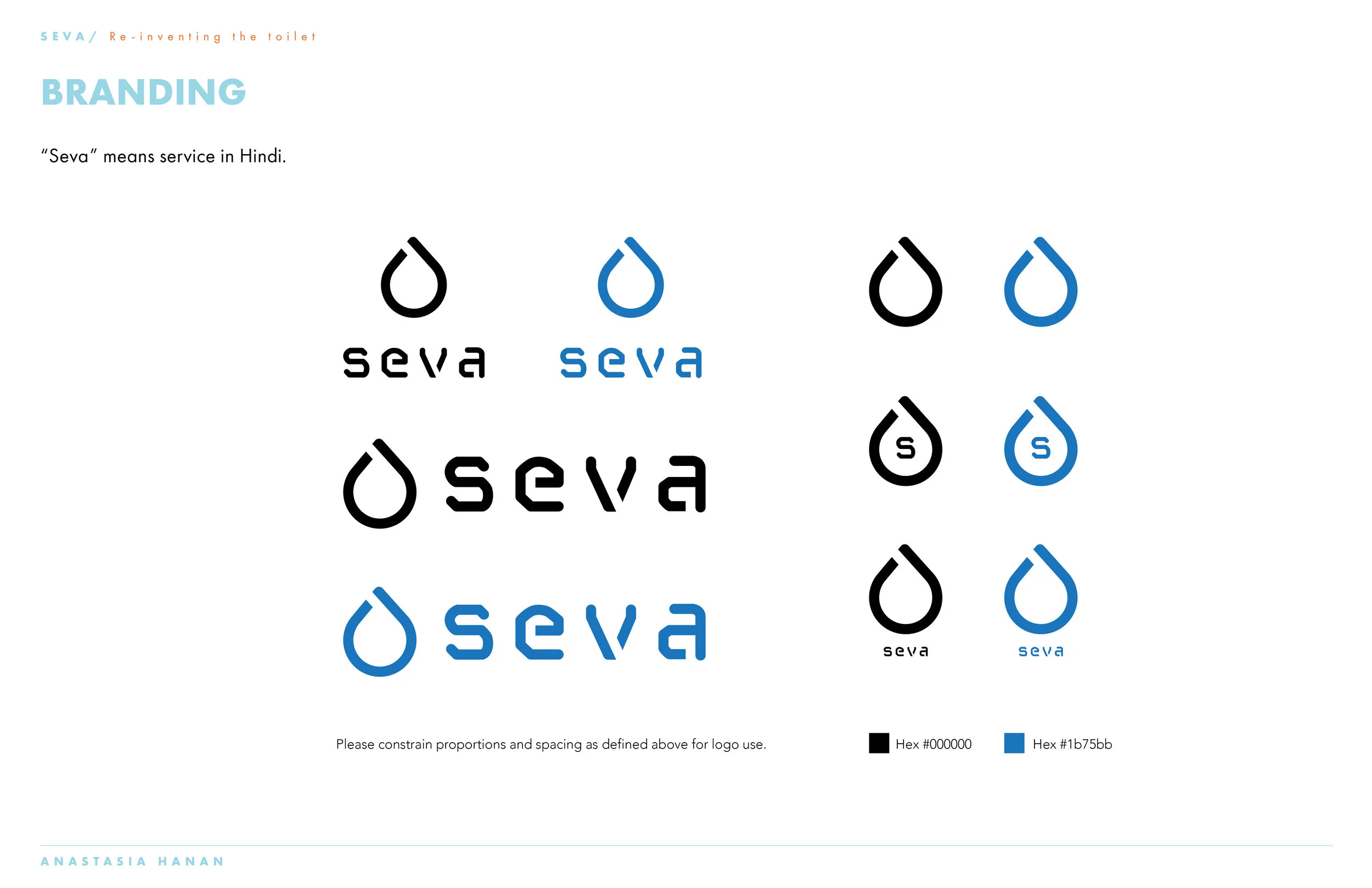
3. Branding Sensitivity
It is key for the final solution to be sensitive to what is considered "untouchable".
Phase 2 work was informed by by the Maintenance key finding.
From this insight, our team developed a plan to use mobile technology to teach anyone - regardless of experience - how to repair the system.
Phase 2:
DESIGN PROCESS + USER TESTING
V1 design:
Our target market is India but we also wanted to be familiar with China as we hope to eventually cover multiple emerging markets.
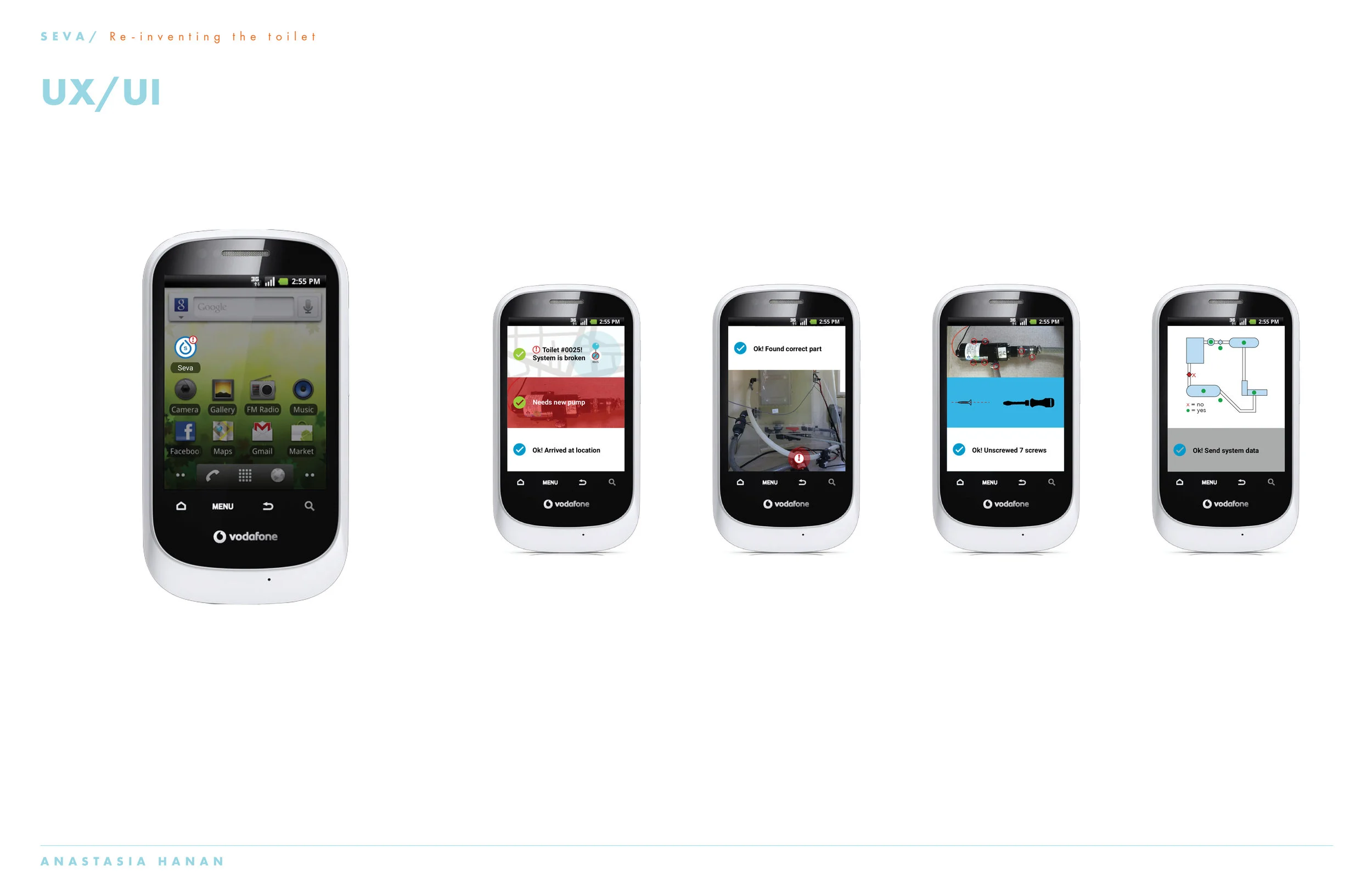
The initial concept pictured below won the Vodafone challenge and communicated the simple interface and the user stories we wanted to achieve:
- As a technician I need to know what is broken and what part I need to bring so that I can decide whether or not I am available.
- As a technician I need to know where the unit is so that I can find my way to the system that needs to be fixed.
- As a technician I need to know step by step what I need to do so that I can complete a successful repair.
- As a technician I need to confirm that the part I serviced is indeed repaired so that I can be confident that I have finished the task I needed to.
Guiding design constraints from research:
- Data usage - Users in India are still fairly conservative with data usage for cost concerns.
- Maps accuracy - Map navigation in India is challenging because digital mapping may not be complete and users may not be familiar with way finding from a top down perspective. In China, it is complicated and possibly illegal to show exact GPS coordinates that line up exactly with real world coordinates.
- Language and regional differentiation - India has over 100 different regional languages. Companies like Indus are beginning to tackle this problem. In China it is also much more common to use voice messaging rather than a keyboard input.
V2 of design:
Once the project was fully funded we started to build mock-ups in Sketch and prioritized additional user stories.
User stories added:
- As a technician I want to be sure that I am working on the correct part so that I have less of a chance of making a mistake. Why constrain information design to app alone since we were also designing the hardware? Could we design the real world UX to help users unfamiliar with the system be confident that they were servicing correct by using symbols?
- As a technician I would like to have additional help if I do not understand what the instructions are saying so that I am sure I understand what is necessary for me to do. Is it feasible to build in optional audio interaction to help with literacy challenges?
V2 Design's User Testing:
User testing: Coimbatore, India
Methodology:
On site testing with partners in Coimbatore, India - rough prototype in Invision.
participants: 3
Questions/Tasks:
1. Please set your language options.
2. How do users identify the correct part?
3. Can users complete a task flow?
V2 User Testing Insights:
- The symbols were helpful but only after it was explained that they didn't mean anything in and of themselves.
- Written language should be decoupled from audio in settings. One participant preferred English written and local language for audio.
- Tools are best listed per step, not just at the beginning.
V3 of Design:
User stories added:
- As a technician I need to be able to change the language preferences to reflect the regional dialect I understand so that I have the best chance of understanding all the information given.
- As a technician I need to understand exactly what I am doing from a micro and macro point of view so that I can navigate the repair successfully.
V3 Design's User Testing:
Methodology:
Remote user testing with six total participants. We did initial testing via usertesting.com, but felt that users were too "trained" (we got too positive of responses). As an alternative, we instead sourced participants ourselves and completed testing using lookback.io
- 3 participants with Usertesting.com
- 3 participants with lookback.io
Questions/Tasks:
1. How would you describe this app to a friend?
2. Please navigate to step six.
3. What are the red shapes in the pictures?
4. Please change the language on the app to Hindi.
5. Please find the last repair completed.
V3 User Testing Insights:
- 100% ability to navigate to non-sequential step.
- 100% ability to change language.
- Need better pictures - possibly more angles.
- Need a way to change the way date is displayed per country.